
Avete letto la mia precedente guida che spiega cosa sono e a cosa servono gli shortcode wordpress? ( se non l’avete letta ve la consiglio: Cosa sono gli Shortcodes WordPress e come funzionano). Ora, se avete deciso di provare anche voi di implementare questa funzione nel vostro sito seguito pure la seguente guida, dove andremo a vedere tutti i passaggi per inserire shortcodes wordpress!
Iniziamo dicendo che questo metodo è uno dei migliori perché evita di utilizzare plugin esterni che farebbero la stessa cosa ma andrebbero ad appesantire il sito, invece aggiungendo solo questa piccola porzione di codice il sito non subirà rallentamenti!
Non allarmatevi quando parlo di codice, anche io non sapevo nulla di codici e piano piano ho imparato qualcosa, vi basterà seguire questo procedimento un passo per volta e sarà semplicissimo!
Obiettivo:
Il nostro obiettivo è quello di inserire un immagine che illustra dei mestoli semplicemente scrivendo nel nostro articolo lo shortcode: [mestoli] cosa facciamo? come procediamo?
Caricare l’immagine sul sito.
La prima cosa da fare è caricare l’immagine che volete far comparire (in questo caso dei mestoli) sul nostro sito di wordpress e prendere successivamente il suo indirizzo url, perché nel codice che andremo ad implementare, servirà questo indirizzo.
Inserire la funzione
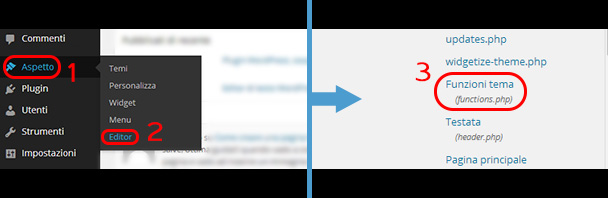
Questo è il punto più delicato di tutti, ma non allarmatevi, non è per niente difficile! Prima di procedere vi consiglio per precauzione di fare un backup dei file del sito onde evitare spiacevoli situazioni. Quello che faremo è inserire delle righe di codice all’interno del file functions.php, quindi, dal pannello di controllo di wordpress andate nel menu a sinistra, cliccate la sezione Aspetto e dopodiché premete su Editor.

Nella schermata che si apre andate nell’elenco a destra e cercate tra i file la voce functions.php, una volta trovata apritela cliccandoci sopra.

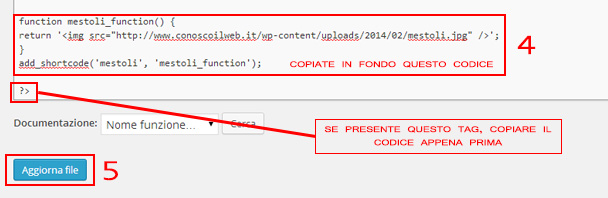
Molto bene, ora scorrete tutta la pagina fino in fondo e alla fine inserite il codice che vi mostro qui di seguito, ATTENZIONE PERO’ se in fondo al file trovate questo tag: ?> inserite il codice appena prima.
function mestoli_function() {
return '<img src="indirizzo della vostra immagine" />';
}
add_shortcode('mestoli', 'mestoli_function');
Ora, al posto della scritta: indirizzo della vostra immagine scrivete l’url che avete preso quando avete caricato l’immagine. Infine premete su aggiorna per completare l’operazione!
Ovviamente si potrà cambiare il nome della funzione e la parola da inserire tra le parentesi quadre in base a quello che avete bisogno voi.
Ora non vi resta che utilizzare lo shortcode che avete creato, quindi, quando volete inserire l’immagine dei mestoli nel vostro articolo vi basterà scrivere in qualsiasi posizione: [mestoli] e quando andrete a vedere l’articolo in anteprima oppure dopo che l’avrete pubblicato, al posto dello shortcode vedrete l’immagine che avete impostato!
Per qualsiasi domanda o informazione usate pure il box qui sotto.
Michele.





































2 Commenti
Pingo
Ciao Michele,
Prima di tutto grazie per le tue guide che sono molto accurate e semplici, veramente una mano santa per chi come me non sa assolutamente niente di siti internet. Grazie a te sono riuscito ad installare word press sul mio sito ed ho installato il template che ho comprato su themeforest.
Ti scrivo relativamente agli shortcode perché il template che ho comprato ne ha già al suo interno e da quanto dicono i programmatori sono l’unico modo che c’è per organizzare la home page. Il problema è che io non so come fare!!! Vorrei ricreare la home del mio sito come quella che gli sviluppatori del template mostrano come sample sul themeforest.
Forse ti chiedo una cosa impossibile ma c’è un modo per capire come fare? Alcuni short code “funzionano”, cioè mi permettono di ricreare alcune parti di quella homepage. Altri invece non portano a niente!
Fammi sapere qualcosa quando puoi!
Buona notte!
Michele
Ciao Pingo, in teoria gli sviluppatori offrono anche un servizio di “addestramento” per imparare come impostare i loro template e le relative funzionalità, prova a vedere se riesci a trovare nel loro Supporto qualche informazione, altrimenti prova a scrivermi una mail qui: ilmolte@hotmai.it con i tuoi dati che vedo se riesco ad aiutarti! 😉