
Se siete arrivati su questo tutorial è perché desiderate monitorare le attività del vostro sito web utilizzando il più famoso strumento di internet, Google Analytics! Premetto che per fare questa operazione bisogna prima essere inscritti al programma Analytics, se non lo siete ancora guardate questa guida: Come creare un account Google Analytics. Dopodiché si può partire con il procedimento, infatti vedremo di seguito passo per passo come inserire codice di monitoraggio Google Analytics.
Come inserire codice di monitoraggio Google Analytics
La prima cosa da fare è andare a prendere il codice di monitoraggio, per farlo bisogna anzitutto accedere all’account Analytics, quindi collegatevi a questa pagina e fate il login.

Appena sarete dentro il vostro account selezionate la voce Amministrazione, che si trova nel menu in alto.

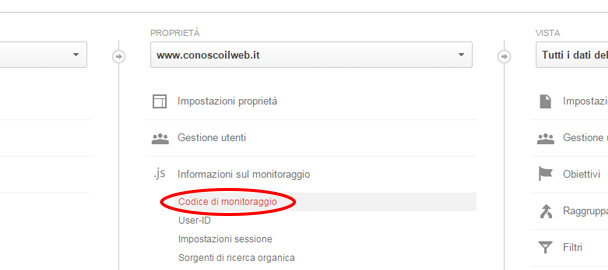
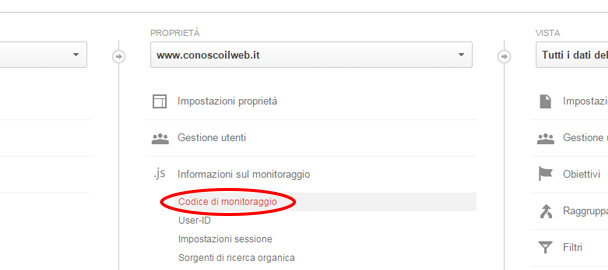
Ora nella sezione centrale ovvero Proprietà cliccate su Informazioni sul monitoraggio, si aprirà cosi un menu a tendina.
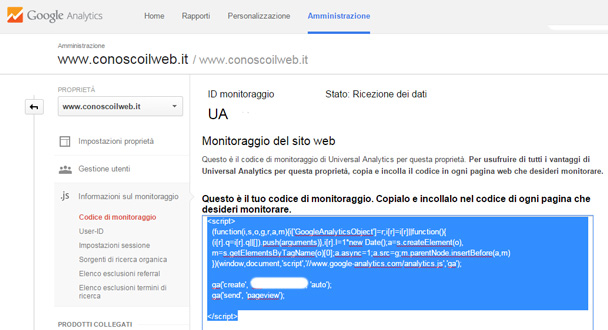
In questo menu a tendina premete su Codice di monitoraggio, in questo modo comparirà il codice che dovremo copiare nelle pagine del nostro sito!

Quindi selezionate il codice di monitoraggio, copiatelo e incollatelo tutto senza modifiche, nelle pagine del vostro sito web, dovrà essere inserito appena prima del tag di chiusura </head>.

Ora, detto cosi potrebbe sembrare difficile ma vi assicuro che l’operazione è davvero molto semplice. Qui di seguito invece, vedremo i passi per inserire il codice di monitoraggio in un sito fatto con WordPress.
Come inserire codice di monitoraggio Google Analytics in WordPress
Premetto che ci sono moltissimi template (ormai la maggior parte) che hanno incluso nelle opzioni interne, la possibilità di inserire facilmente dei codici nella Header (Testata), ovvero nella parte superiore del sito, dove appunto andrebbe messo il codice di Analytics. Solitamente queste opzioni si trovano nelle impostazioni del template, nella sezione Generali > Header > Costum Code o qualcosa di simile.
Se invece nel vostro template non è presente questo box, dovrete inserire il codice di Google Analytics manualmente all’interno del file Header.php, ma non disperatevi, non è un operazione difficile, e di seguito vi mostro come fare.
Per fare ciò entrate nel vostro sito con WordPress, andate nel menu a sinistra e selezionate Aspetto e poi Editor. Una volta all’interno dell’editor cercate nell’elenco presente a destra la pagina Header.php chiamata anche Testata, apritela e all’interno di essa cercate la digitura: </head>.
Quando avete trovato questa parola, appena prima di essa incollate il codice di Google Analytics che avete copiato all’inizio, salvate ed il gioco è fatto!

Per vedere i primi risultati sul portale di Google Analytics bisognerà aspettare almeno 24 ore, cosi da dare il tempo ai server di analizzare i primi dati del vostro sito web.
Per qualsiasi domanda o suggerimento usate pure il box sottostante, spero che questo articolo vi sia servito! Buon proseguimento!
Michele

































5 Commenti
alberto di capua
Salve, ho letto con molta attenzione questo post; ma credo di non trovare qualcosa che mi indichi:
Nel template Twuentyten la sezione Generali > Header > Costum Code. Non c’è e allora sono andato al passo successivo Aspetto e poi Editor. Ecco ci sarei ma Editor non esiste…helpppppp. Grazie Alberto
a
articolo fatto tutto bene alla fine manca il pezo mi interessa anche se c’è head .testata. dove esattamente alla fine o all inizio o in mezzzo. perche ci sn altre cose nn posso buttare il codice li cosi!!! sarebbe meglio che facessi una screenshot di quest’ultimo passaggio.
Fabio
Grazie chiarissimo ed efficace
Laura
Michele ti benedico! Da ieri tentavo di inserire i codici di monitoraggio Analytics senza trovare nel mare web una spiegazione chiara al mio problema, per fortuna mi sono imbattuta nel tuo articolo e in cinque minuti ho risolto. Grazie!
Romy
Grazie a te finalmente ce l’ho fatta ! Complimenti per il sito.