
Perché aggiungere il box di Facebook?
Al giorno d’oggi sapete benissimo che sfruttare i social network per far conoscere il proprio sito è diventato quasi d’obbligo, infatti quasi 9 siti su 10 posseggono già una pagina Facebook. I motivi di questo immenso utilizzo delle pagine Facebook sono sotto gli occhi di tutti, sono facile da organizzare, sono totalmente gratuite e danno la possibilità di venire in contatto con migliaia di persone! Tutto questo per dire che se avete un sito e non avete ancora creato la sua pagina Facebook FATELO SUBITO!
Ma ora veniamo al tema centrale di questa guida, ovvero come aggiungere Facebook su WordPress, come potete vedere anche in questo sito dove state leggendo proprio ora, in alto a destra c’è il famoso Box di Facebook oltre ai pulsanti mi piace all’inizio e alla fine di ogni articolo!
Come aggiungere il box di Facebook su WordPress
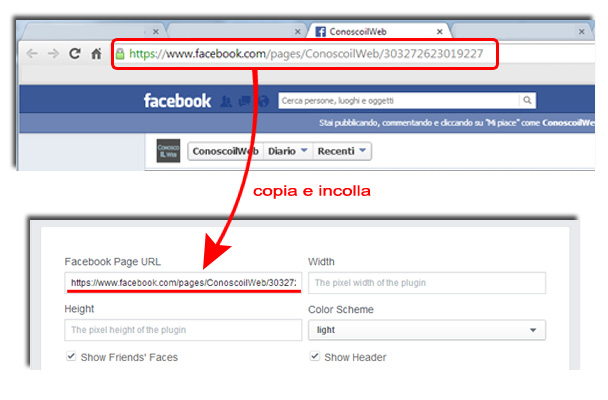
Il primo requisito da avere per aggiungere questo box è che abbiate già aperto la relativa pagina Facebook del vostro sito! ( Se per motivi particolari non avete ancora una pagina Facebook seguite questa guida: Come aprire una pagina Facebook ). Quindi la prima cosa da fare è di collegarvi alla pagina Facebook e copiare l’indirizzo URL in alto.
Dopodiché andiamo alla pagina ufficiale del Like Box di Facebook e incolliamo l’url che abbiamo appena preso, nel primo rettangolo disponibile, quello con scritto sopra Facebook Page URL, dopo alcuni istanti vedremo apparire sotto l’anteprima di come verrà il nostro BOX!

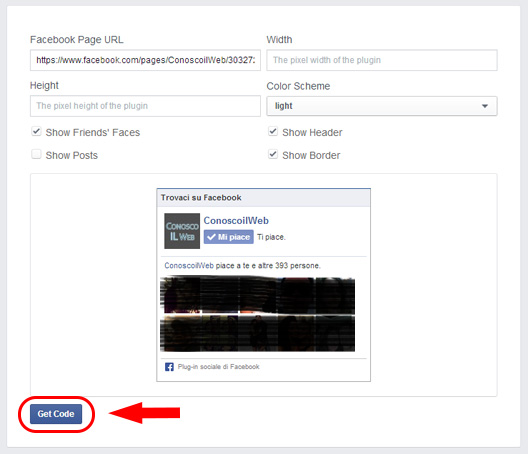
Siamo già a buon punto, ora se il box vi va bene cosi premete su Get Code altrimenti possiamo fare delle modifiche al box elencate qui di seguito:
Width: Qui possiamo inserire il numero di pixel per cambiare la larghezza.
Height: Qui possiamo inserire il numero di pixel per cambiare l’altezza.
Color Scheme: Qui possiamo scegliere la versione Scura o Chiara del Box.
Show Friend’s Faces: Se spuntiamo questa voce verranno visualizzate le facce dei contatti che fanno mi piace al box.
Show Posts: Se spuntiamo questa voce, nel box di Facebook vedremo i Post che andremo a pubblicare.
Show Header: Spuntiamo questa voce se vogliamo il titolo appena sopra al Box.
Show Border: Spuntiamo questa voce per far comparire il bordo al Box.
Una volta personalizzato il tutto non rimane altro che premere sul pulsante Get Code.

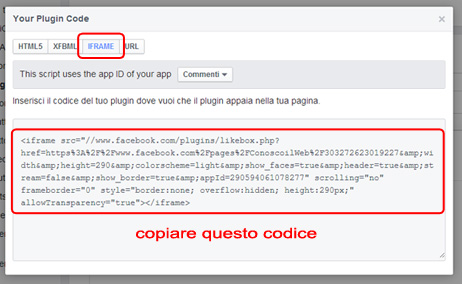
Una volta cliccato su Get Code vi comparirà una finestra con il codice da incorporare, io consiglio di utilizzare il codice IFRAME, quindi andate alla voce IFRAME, selezionate il codice riportato sotto e copiatelo!

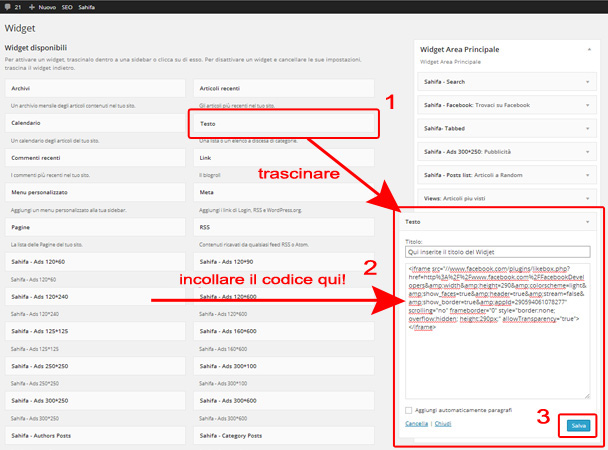
Ora questo codice dovremo incollarlo nel Widget Testo, (Widget WordPress, cosa sono e a cosa servono). Per aggiungere questo Widget andate nel menu generale di WordPress a sinistra e cliccate Aspetto, poi Widget. Ora cercate il Widget Testo e trascinatelo nella sidebar, dopodiché scrivete al suo interno il codice che avete appena copiato! In alto potrete anche inserire il titolo del Widget, una volta compilato il tutto premete su Salva e la procedura è finita!

Se tutti i passaggi sono stati fatti correttamente, sul vostro sito dovreste vedere il Box di Facebook , sulla quale la gente può cliccare mi piace e aggiungersi come fan!
Per qualsiasi domanda o commento utilizzate il box sottostante, non dimenticate di cliccare mi piace per diffondere la guida!
Spero che questo tutorial vi sia servito.
Michele.





































5 Commenti
silvestro meo
Grazie per la spiegazione chiara e semplice che mi fa ottenere quel che voglio senza l’uso di plugin .
Fabrizio
ho seguito la tua guida, passo-passo ma senza riuscire ad avere il risultato desiderato….
ho copiato il codice iframe ma nella pagina del sito non mi appare il box…..
Cosa ho sbagliato?
tiziana
Grazie di cuore.
Dopo tot tempo passato a leggere tutorial complicati che non mi portavano a nulla, in un attimo, con le tue indicazioni, sono riuscita ad inserire like botton di fb sul mio sito.
GRAZIE!!!!!!!!!
ogdv
Michele ho seguito la tua guida per inserire il Box di Facebook nel blog ma ora cliccando su genera codice non ottengo più’ un unica codice con frame ma solo tipologie:
1 ) Include the JavaScript SDK on your page once, ideally right after the opening tag
2.) Place the code for your plugin wherever you want the plugin to appear on your page.
ora ho provato ad inserire i 2 codici ottenuti in una nuova pagina di wordpress ma ottengo solo intestazione.
Sapresti aiutarmi , grazie.
p.s. complimenti per la guida
Piergianni
Ciao anche io ho lo stesso problema di ogdv, non riesco a trovare il codice iframe ma solo quello div. Vorrei aggiungerlo al widget text come spiegato da te. Grazie .Saluti