Volete inserire immagine in articolo WordPress ma non sapete da dove partire? Non preoccupatevi siete nel posto giusto, qui andremo a vedere passo per passo come effettuare questa procedura. Vi dico subito che è un operazione assai semplice e richiede pochi click per completare il tutto! Ma ora partiamo con la spiegazione.
Inserire immagine in articolo wordpress
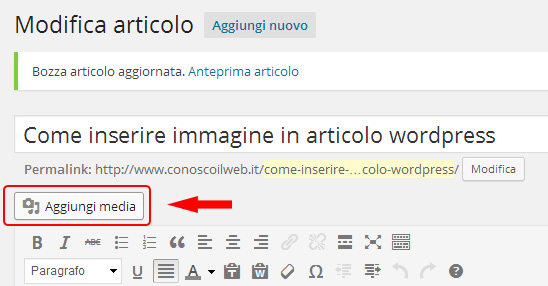
Se vogliamo inserire immagine in articolo wordpress cosa dobbiamo fare? Beh, innanzi tutto andiamo nella schermata dove si crea l’articolo, poi posizioniamoci dove vogliamo che l’immagine compaia e dopo bisognerà semplicemente premere il pulsante posizionato in alto a sinistra, ovvero: Aggiungi media.

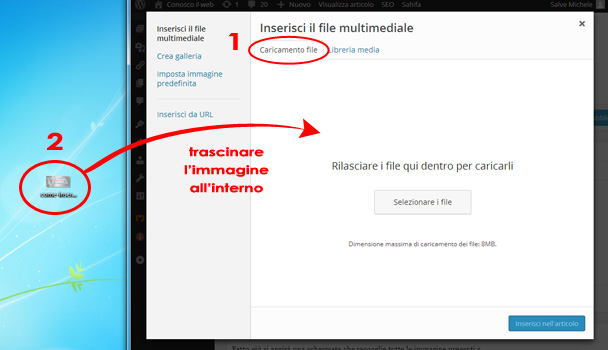
Fatto ciò si aprirà una schermata che raccoglie tutte le immagine presenti sul sito, ovvero la Libreria Media, ovviamente se per ora non avete ancora caricato nulla, si vedrà una schermata vuota. A questo punto per caricare un immagine andiamo in alto a sinistra e cliccate su Caricamento file, ci troveremo cosi di fronte ad una schermata quasi completamente bianca, qui basterà trascinare all’interno dell’enorme spazio bianco l’immagine, oppure premiamo il pulsante Seleziona i file che si trova al centro per cercarla nel nostro PC.

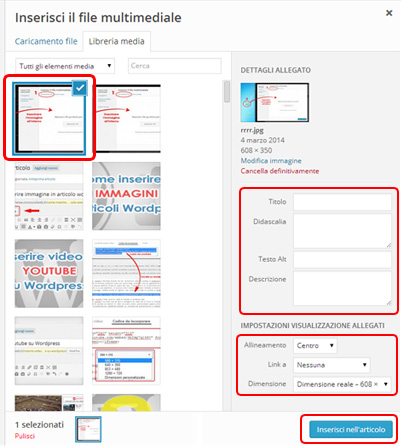
Appena finisce il caricamento dell’immagine all’interno del blog, verremo dirottati nella libreria media, qui ci saranno delle semplici opzioni da compilare, vediamo di seguito ogni dettaglio.
- Titolo: In questo campo andrà il titolo dell’immagine, di solito viene già impostato in automatico da WordPress.
- Didascalia: Qui possiamo inserire un testo che solitamente si posiziona appena sotto l’immagine, può essere una descrizione, una data o qualsiasi cosa vi venga in mente.
- Testo Alt: Questo è il testo alternativo, che comparirà quando passiamo sopra all’immagine con il mouse, serve per chi potrebbe avere problemi di caricamento e non vede bene o non vede affatto l’immagine.
- Descrizione: Qui possiamo aggiungere una descrizione dell’immagine.
- Allineamento: Questo menu a tendina serve per il posizionamento dell’immagine, che può essere a destra, a sinistra, al centro oppure senza allineamento!
- Link a: qui possiamo inserire un indirizzo url di una pagina web, cosi che quando cliccate l’immagine andrà in quella determinata pagina!
- Dimensione: Qua possiamo scegliere la grandezza della foto.

Una volta compilato il tutto non resta altro che premere sul pulsante blu Inserisci nell’articolo, dopo qualche istante avremo finalmente la nostra immagine all’interno dell’articolo! Per effettuare delle modifiche successive all’immagine basterà cliccarci sopra, e premere il primo quadrato che compare in alto a sinistra.
Spero che questa guida vi sia servita, se avete domande o commenti utilizzate pure il box sottostante! E non dimenticate di cliccare mi piace per aiutarmi a diffondere l’articolo!
Michele.